例えば「何かをきっかけに、別の処理を動かしたい」という場合は、ロジックを追加することで実現ができます。
今回は、「ボタンを押したらメッセージを表示する」というケースを見てみましょう。
ロジックを追加する方法
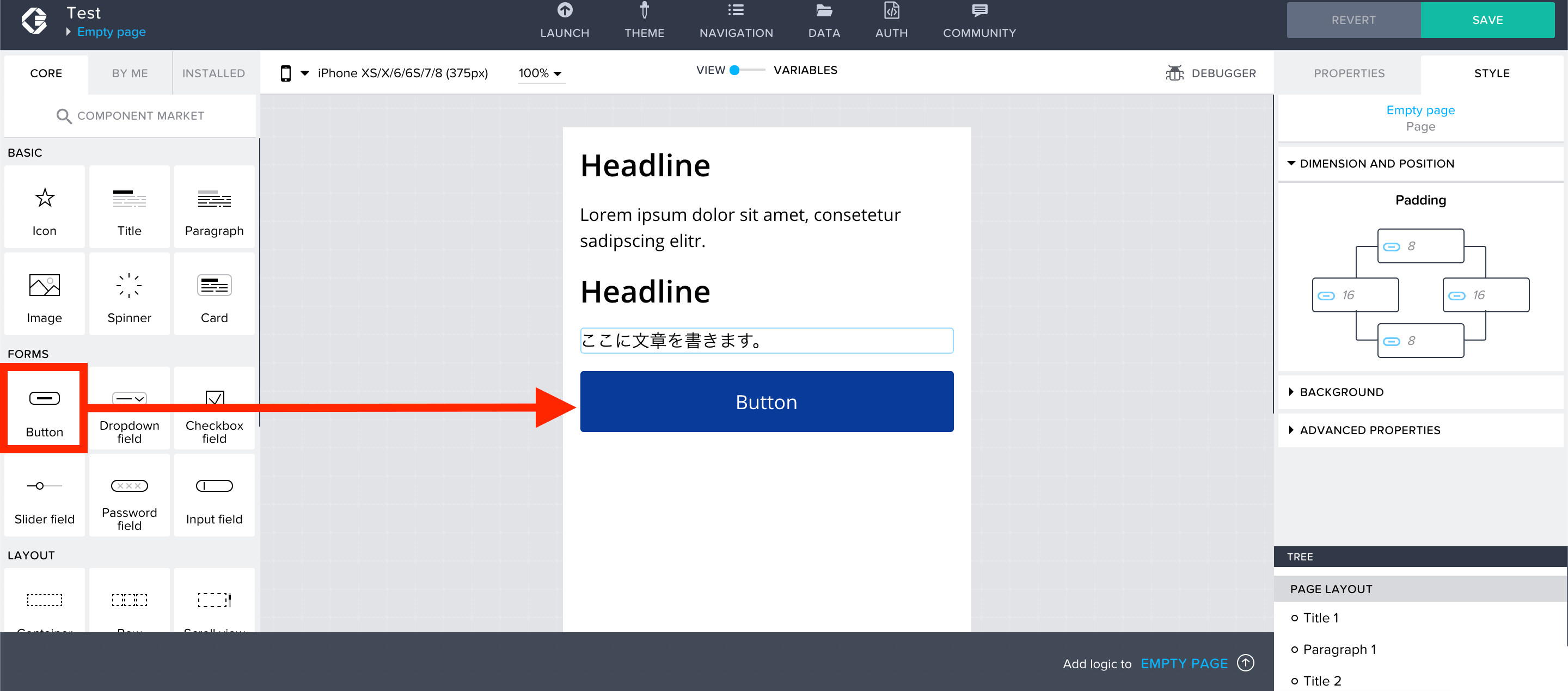
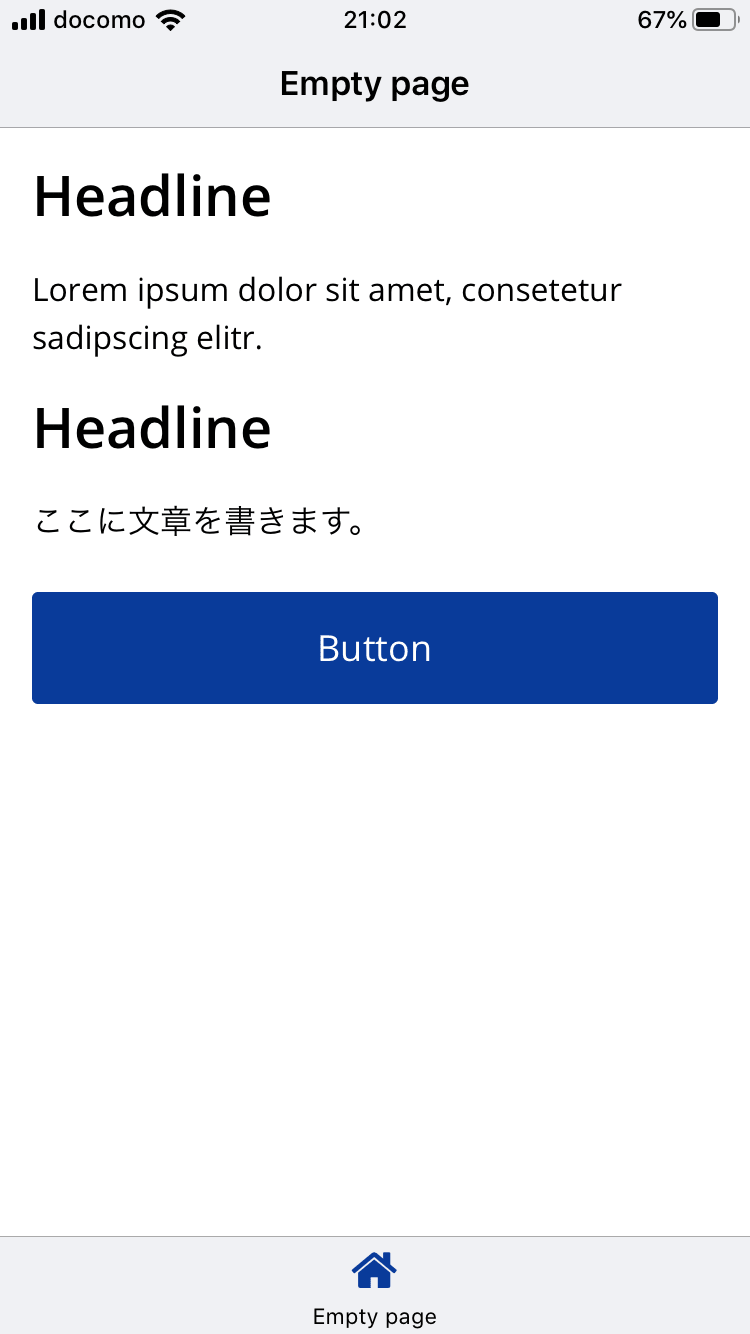
まずは、ボタンのコンポーネントを画面に追加しましょう。
ドラッグ・アンド・ドロップで持っていくんでしたね。

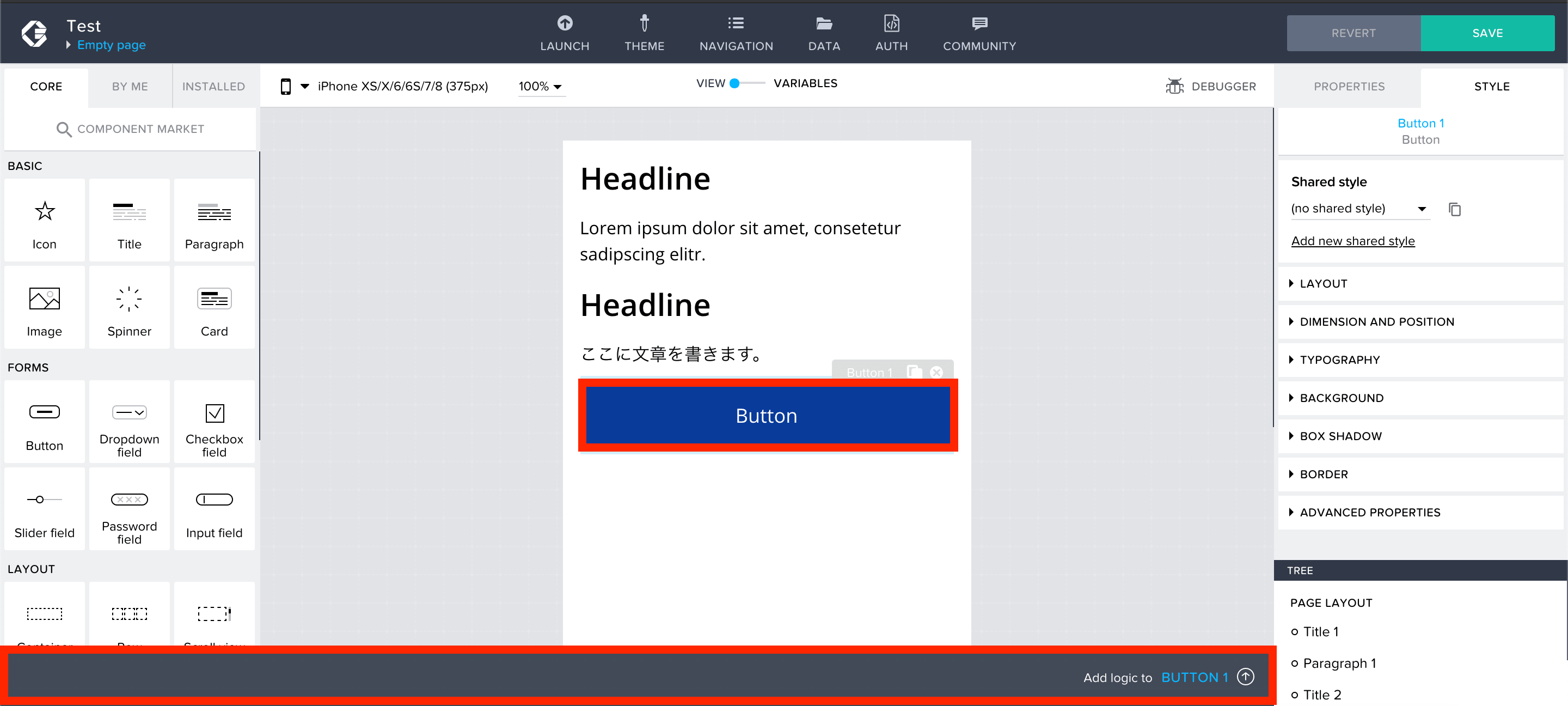
次に、ボタンを選んでから下の「Add logic to Button1」を選択してください。

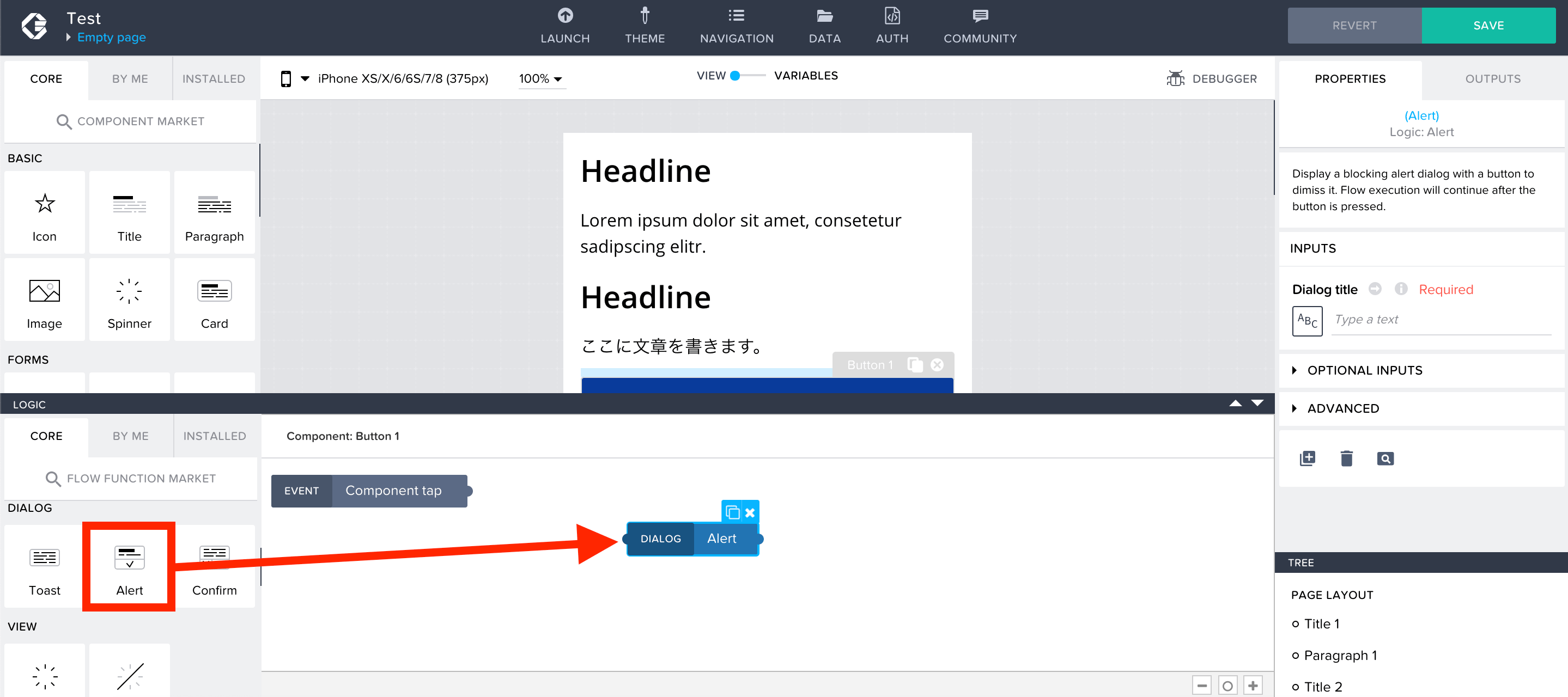
するとロジックの追加ができる画面になります。
左から Alert を持ってきましょう。
これがメッセージ表示のコンポーネントです。

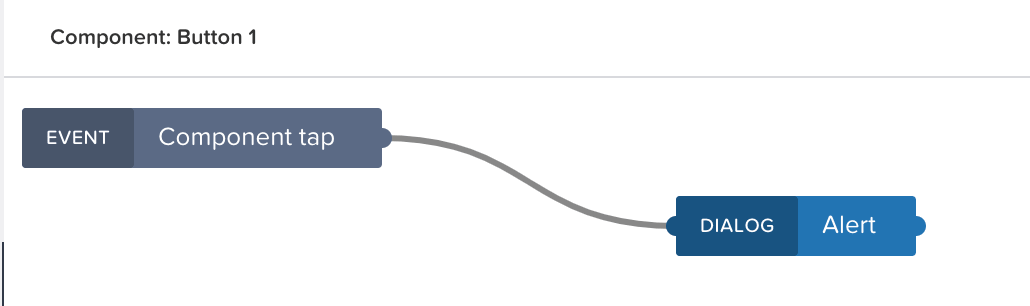
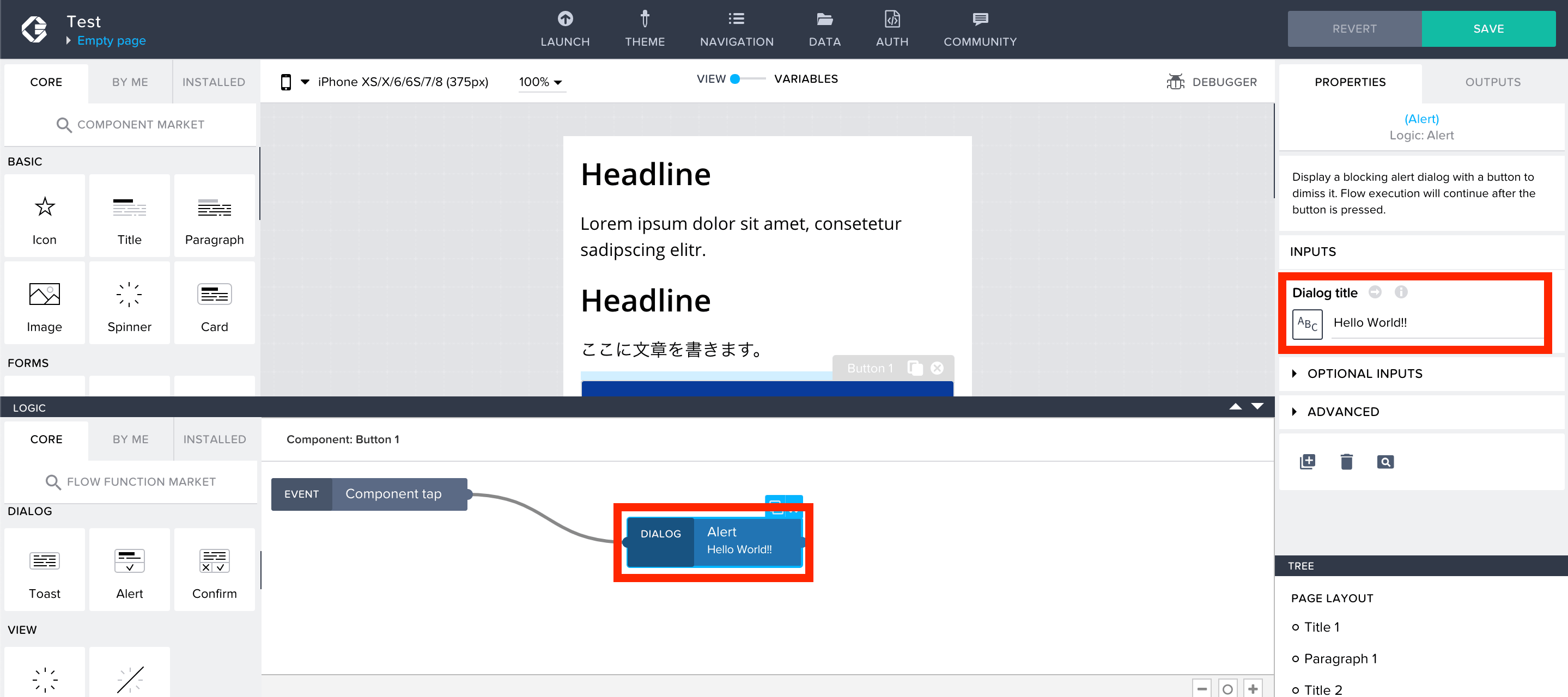
追加ができたら、左のコンポーネントをタップしたイベントから Alert に向けて線を伸ばしてあげます。
これで、ボタンを押したときにメッセージが表示されるようになるというわけです。

最後に、Alert のコンポーネントを選択したあと、Dialog title のプロパティを「Hello World!!」に変更すれば準備完了です。

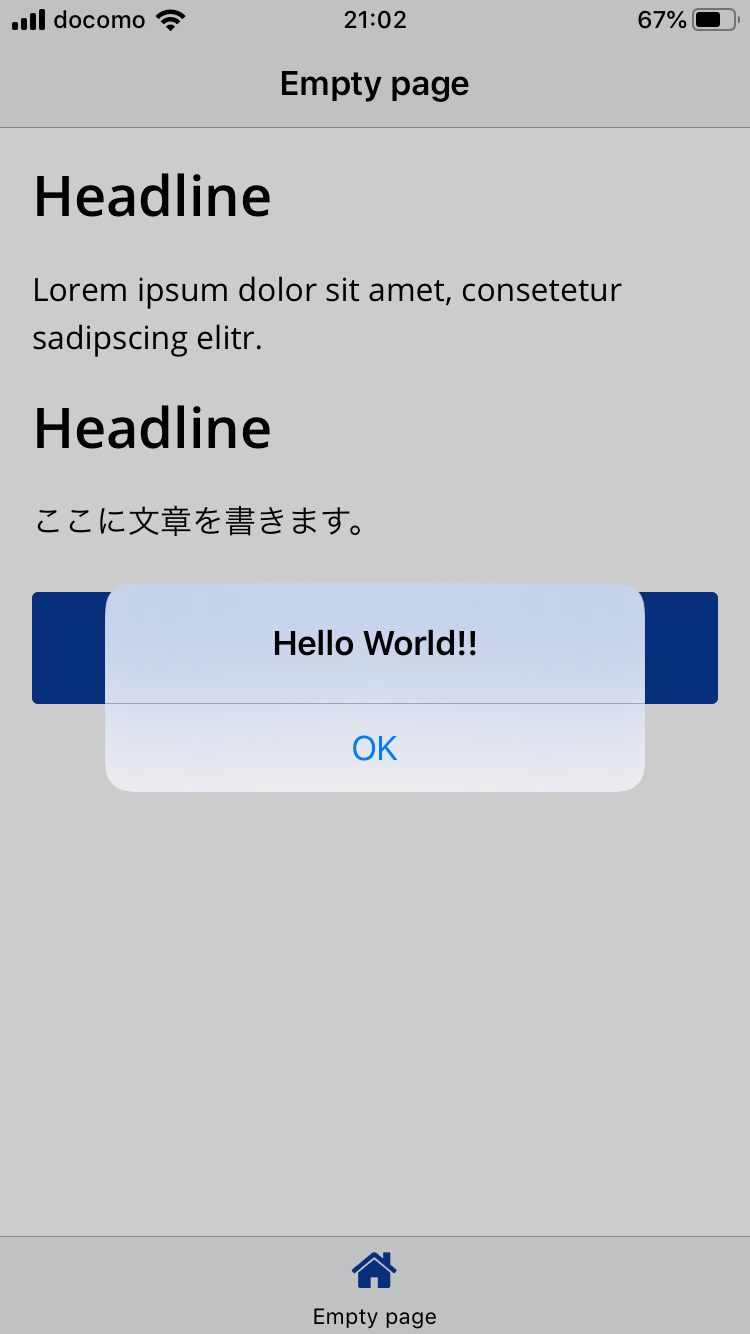
動作確認をしてみましょう。
ボタンをクリックすると、「Hello World!!」のメッセージが表示されたことが確認できました。


ロジックを組み合わせることで、さまざまな処理ができるようになります。
基本操作として、まずはメッセージ表示の方法を紹介しました。

AppGyver の Todo アプリの作り方を1冊の本にまとめました。
簡単なアプリを自分で作ってみたい人におすすめです。




