この記事では、確認メッセージを表示してロジックを追加する手順について解説します。
確認メッセージを追加する方法
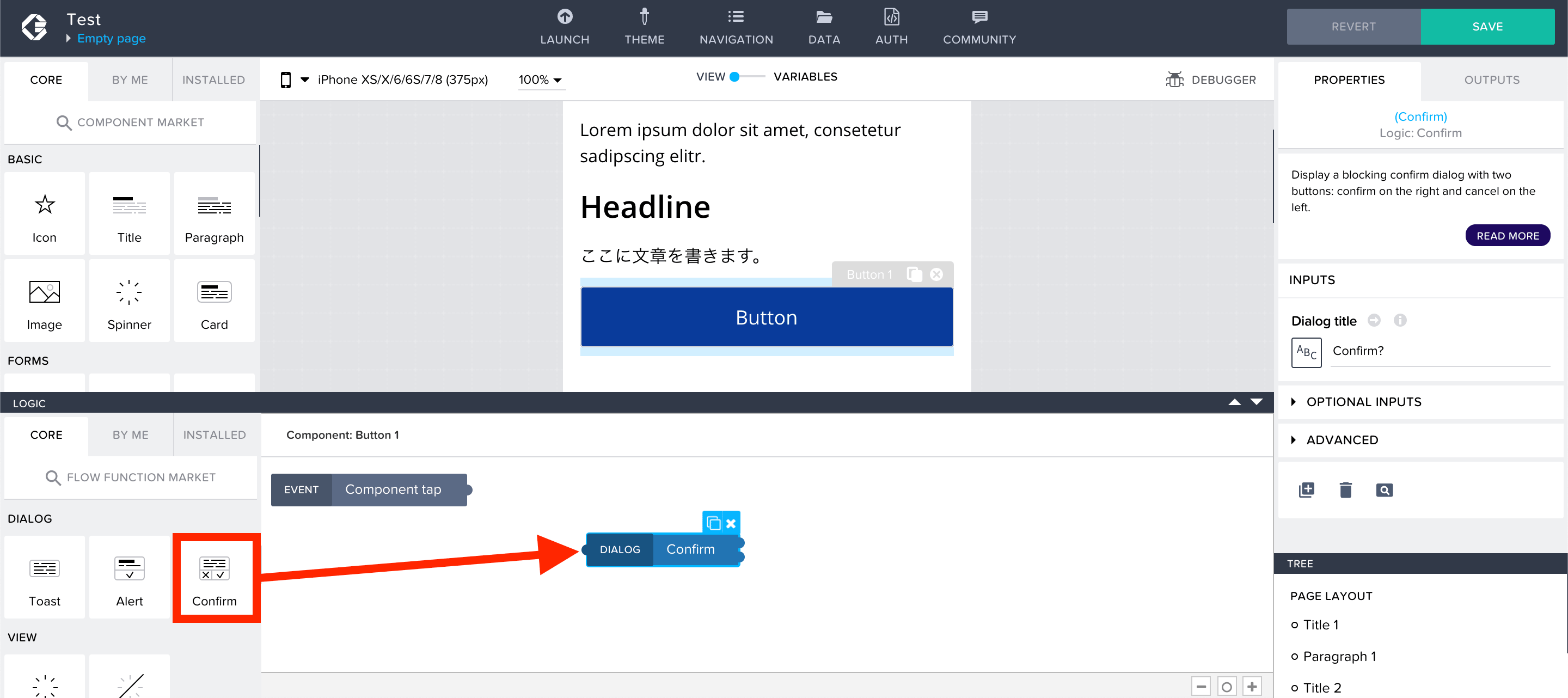
ボタンのロジック編集画面を開き、「Confirm」を追加してください。
これが確認メッセージを表示するコンポーネントになります。

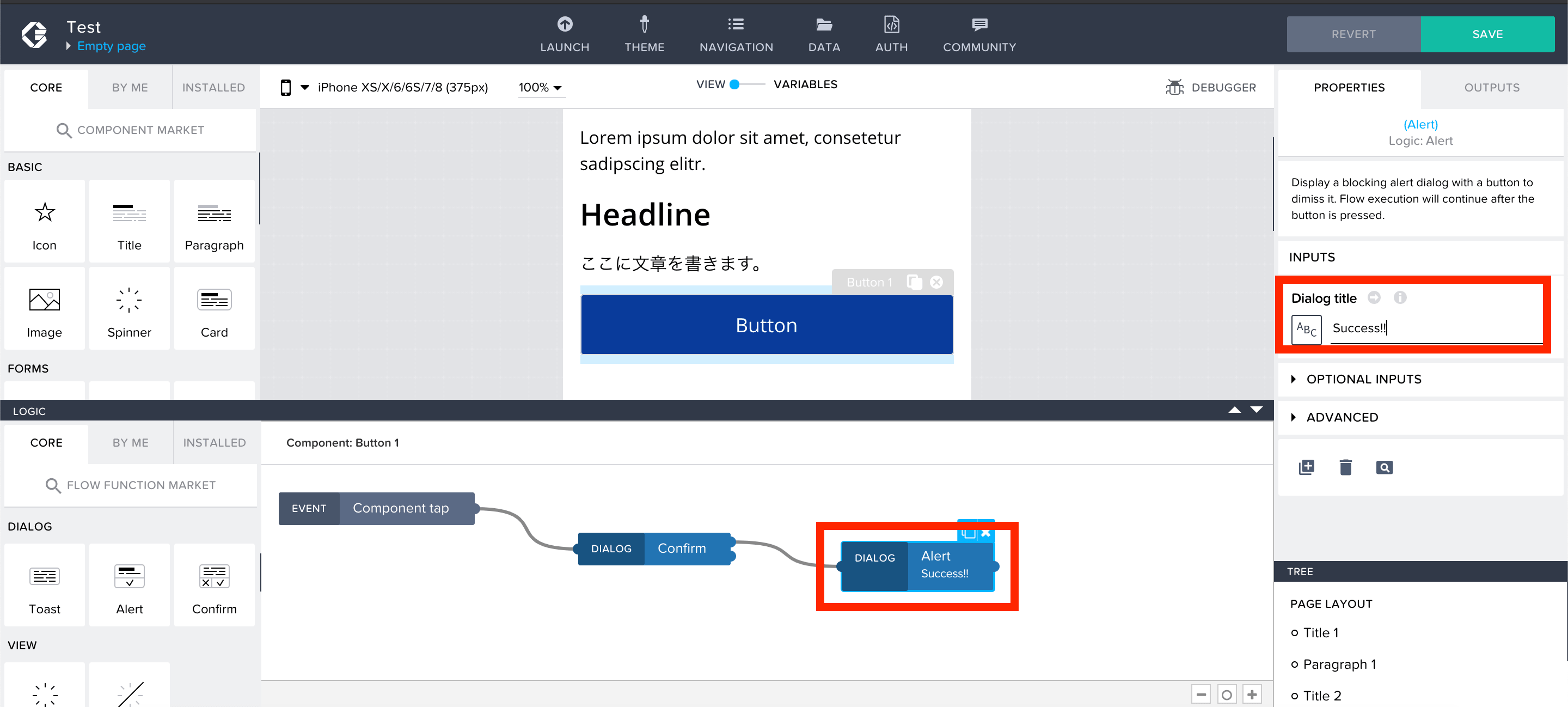
Confirm の出口がふたつあることに気づきましたか?
この出口で、確認メッセージで OK を押したか、キャンセルを押したかがわかるようになっています。
上が OK を押したとき、下がキャンセルを押したときに処理が流れていきます。
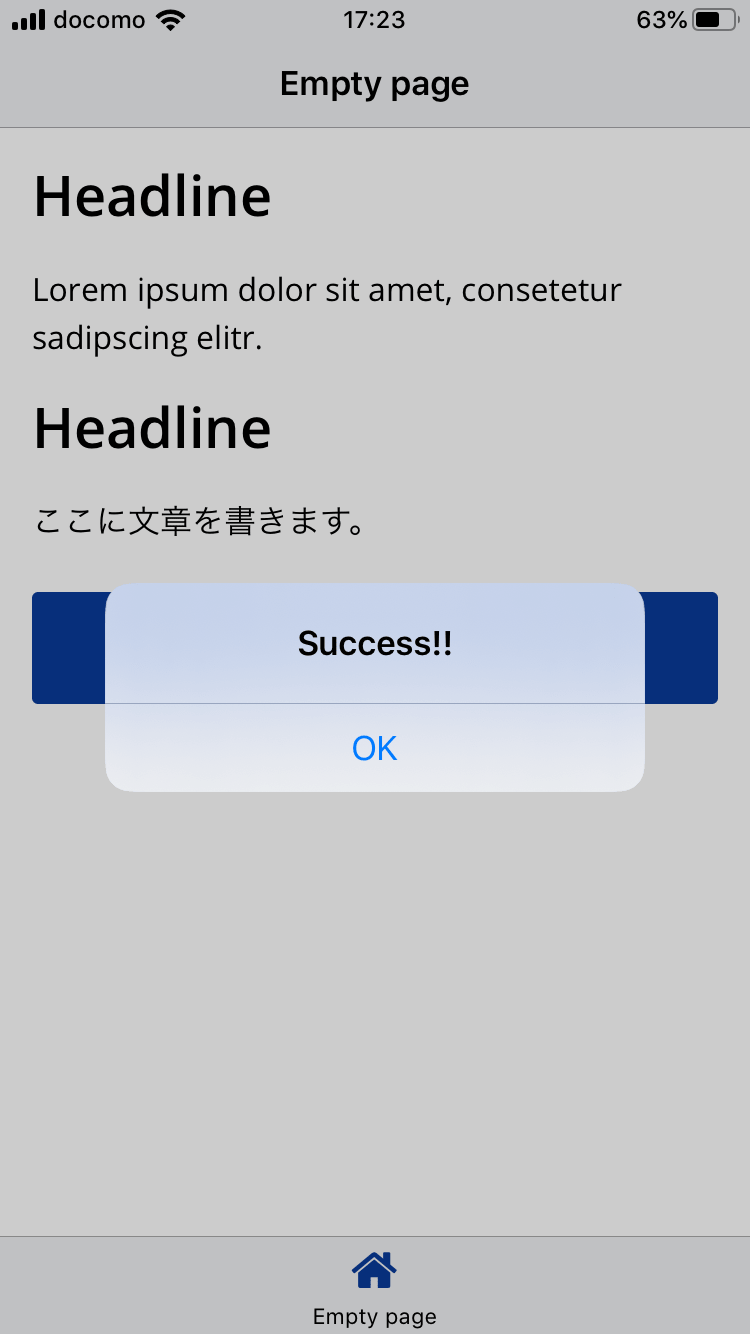
今回は OK を押したときに、Alert のコンポーネントで「Success!!」のメッセージを表示するようにしてみました。

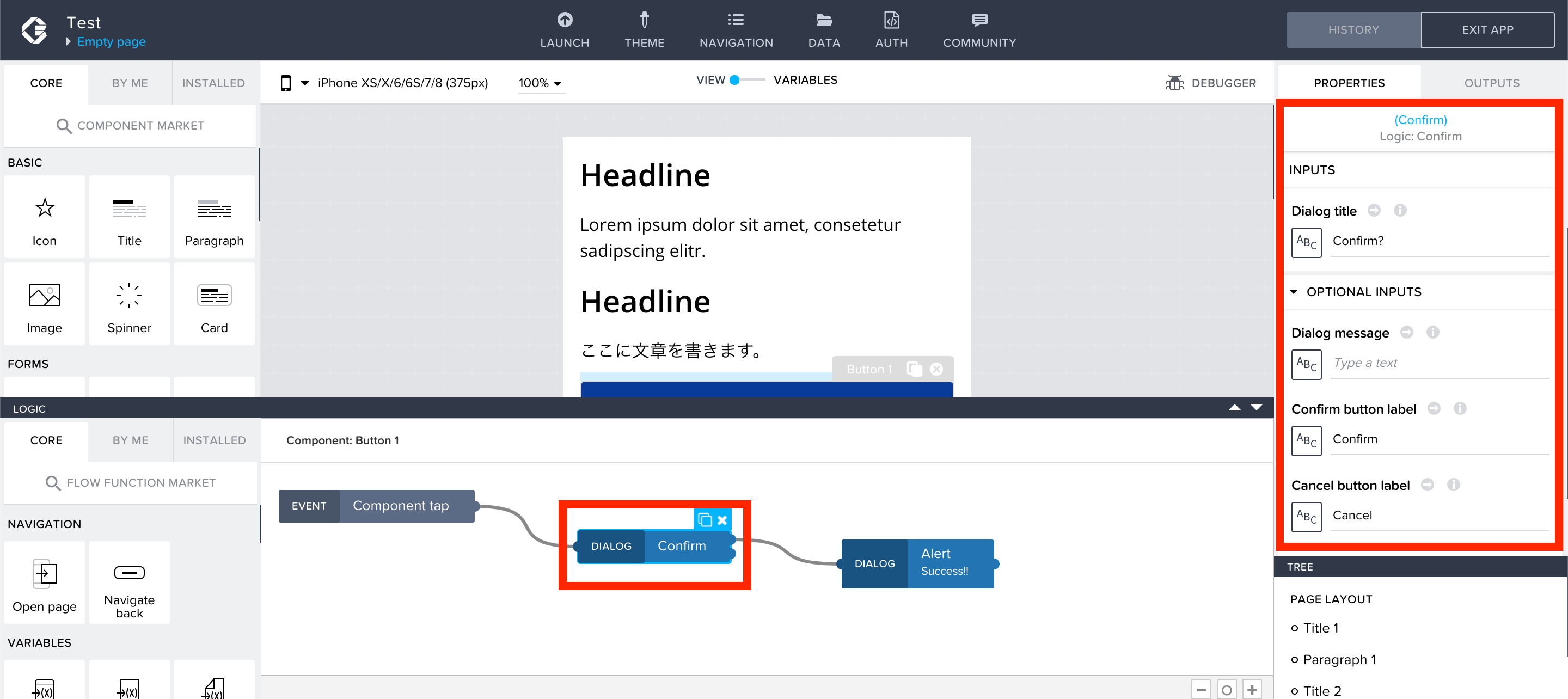
確認メッセージのコンポーネントを見ると、文言に関する内容が修正できるようになっています。
必要に応じて、ここを修正すれば OK です。
今回はそのままとしました。

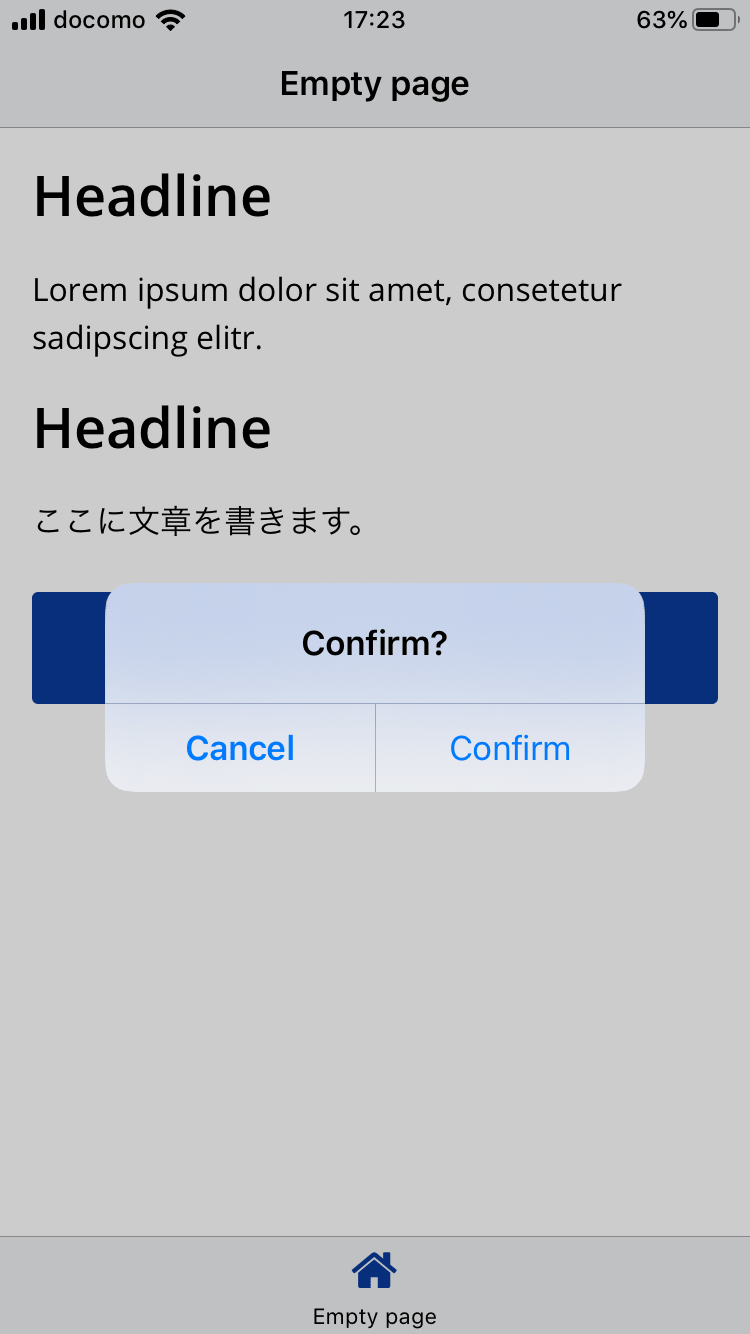
動作確認をしていきます。
ボタンを押すと確認画面が表示され、そのあとに「Confirm」を押すことで「Success!!」のメッセージが表示されることが確認できました。


ユーザーに何か確認をしたい場合は、この記事で紹介した確認メッセージのコンポーネントを使用しましょう。

AppGyver の Todo アプリの作り方を1冊の本にまとめました。
簡単なアプリを自分で作ってみたい人におすすめです。




