変数とは、値をもっておくことができる器のことです。
変数をうまく使うことで、値をあとの処理で使うこともできます。
この記事では、変数の使い方と変数をロジックで変更する方法について解説します。
変数の使い方
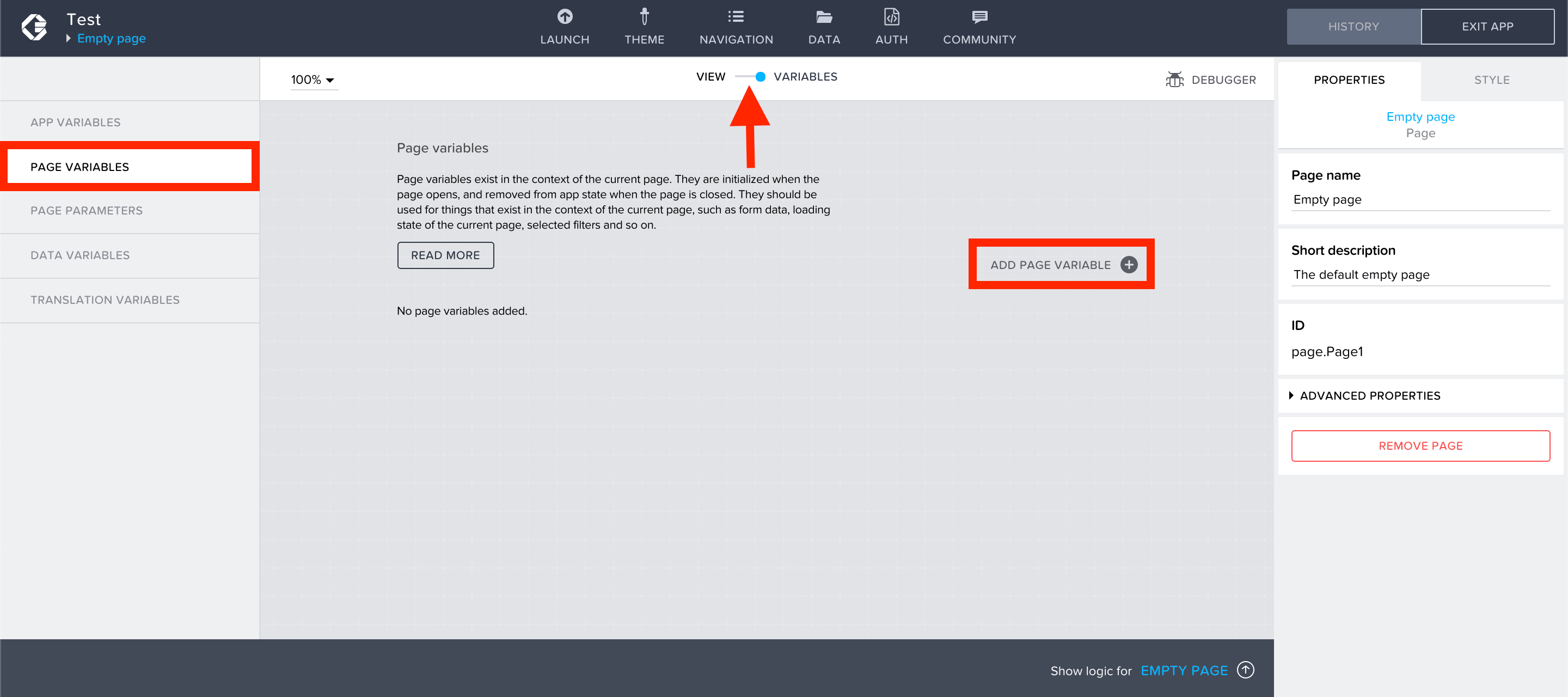
ちょっとわかりにくいのですが、VIEW と VARIABLES を切り替えられるところがあるので、それをまずはクリックします。
今回はページ内で使える変数を試してみるので、「PAGE VARIABLES」を選択したあと、「ADD PAGE VARIABLES」から変数を追加します。

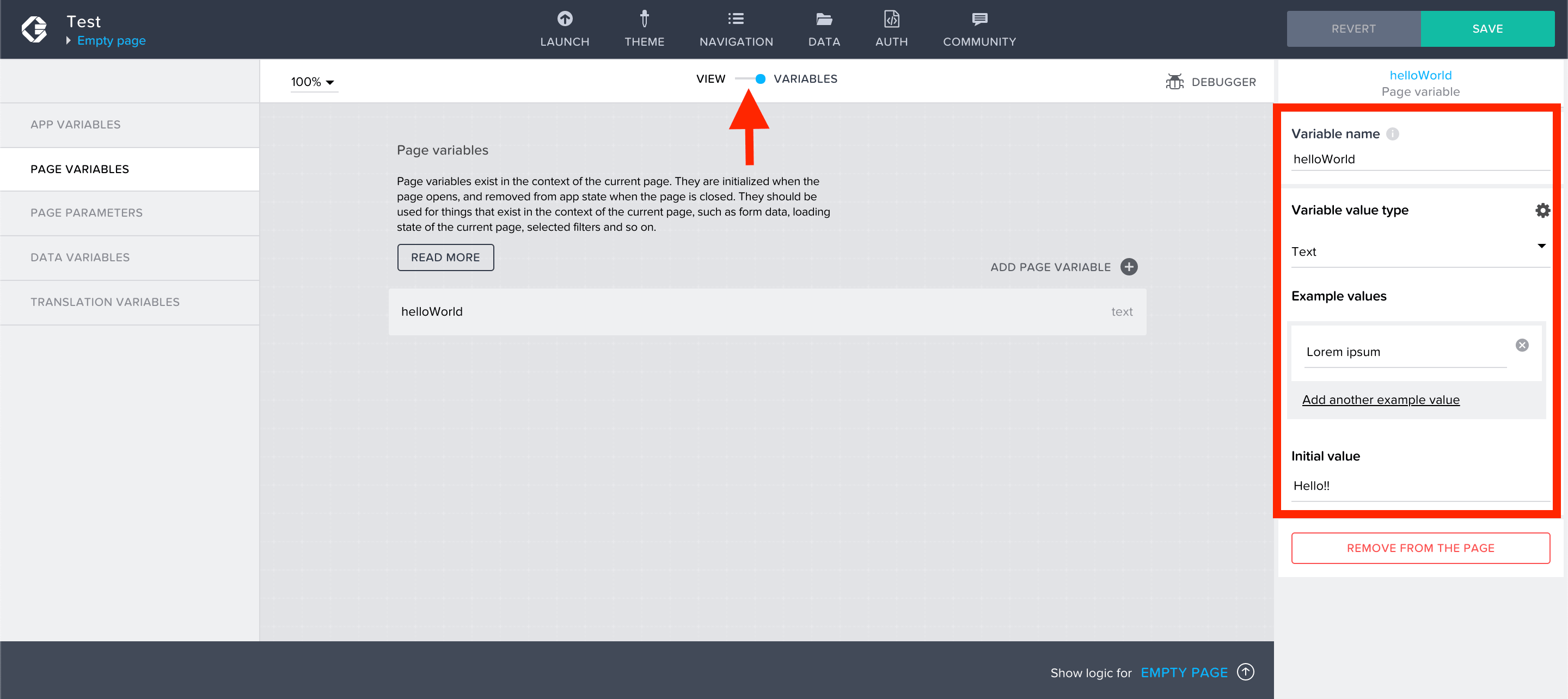
今回はテキストのタイプで「helloWorld」という変数を作りました。
Example Value というのは、開発中にサンプル値として表示される文字列のことで、初期値のままとしました。
Initial Value は初期値のことで、「Hello!!」を初期値にしています。
入力が終わったら、VIEW の画面に切り替えましょう。

これで変数の定義は完了です。
変数をロジックで変更する
次に、変数をロジックで変更する手順について見ていきましょう。
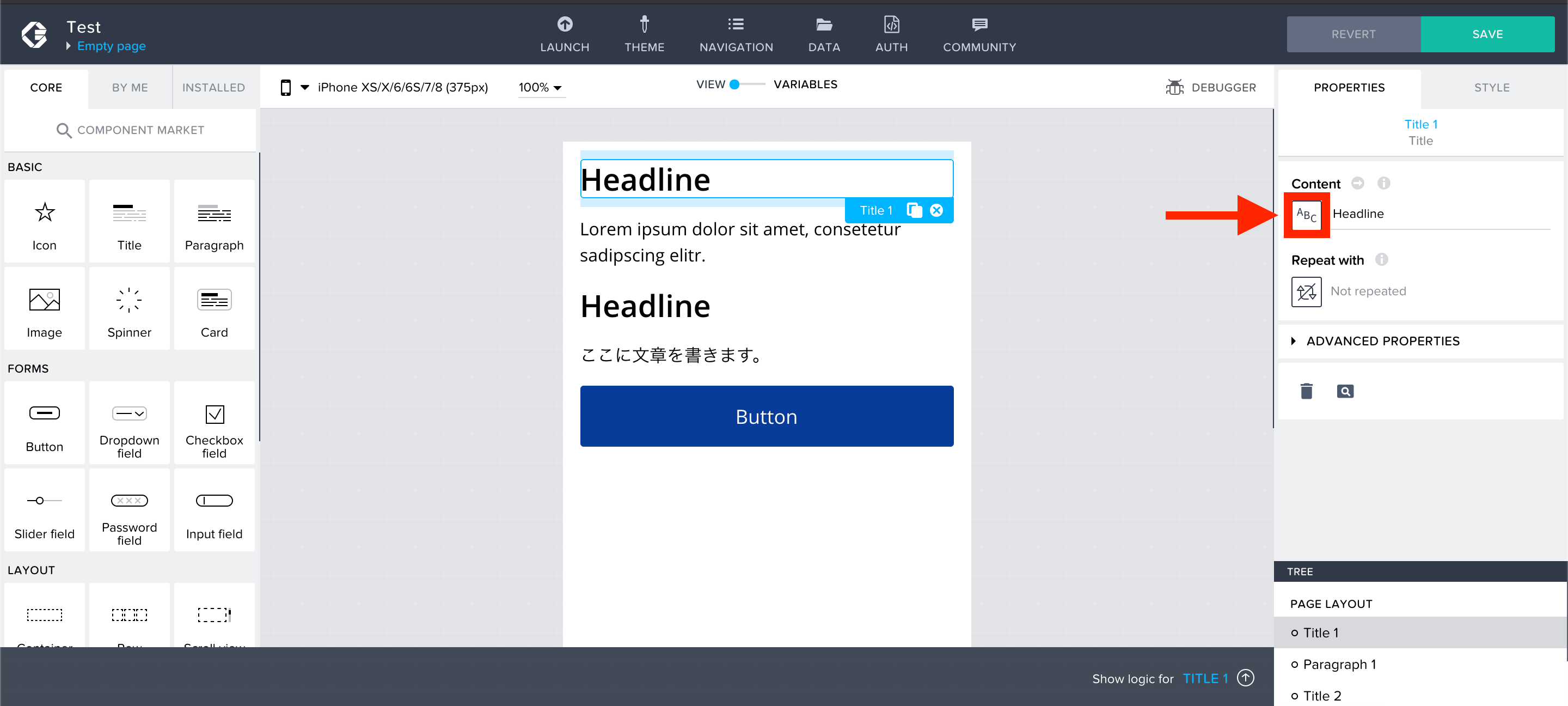
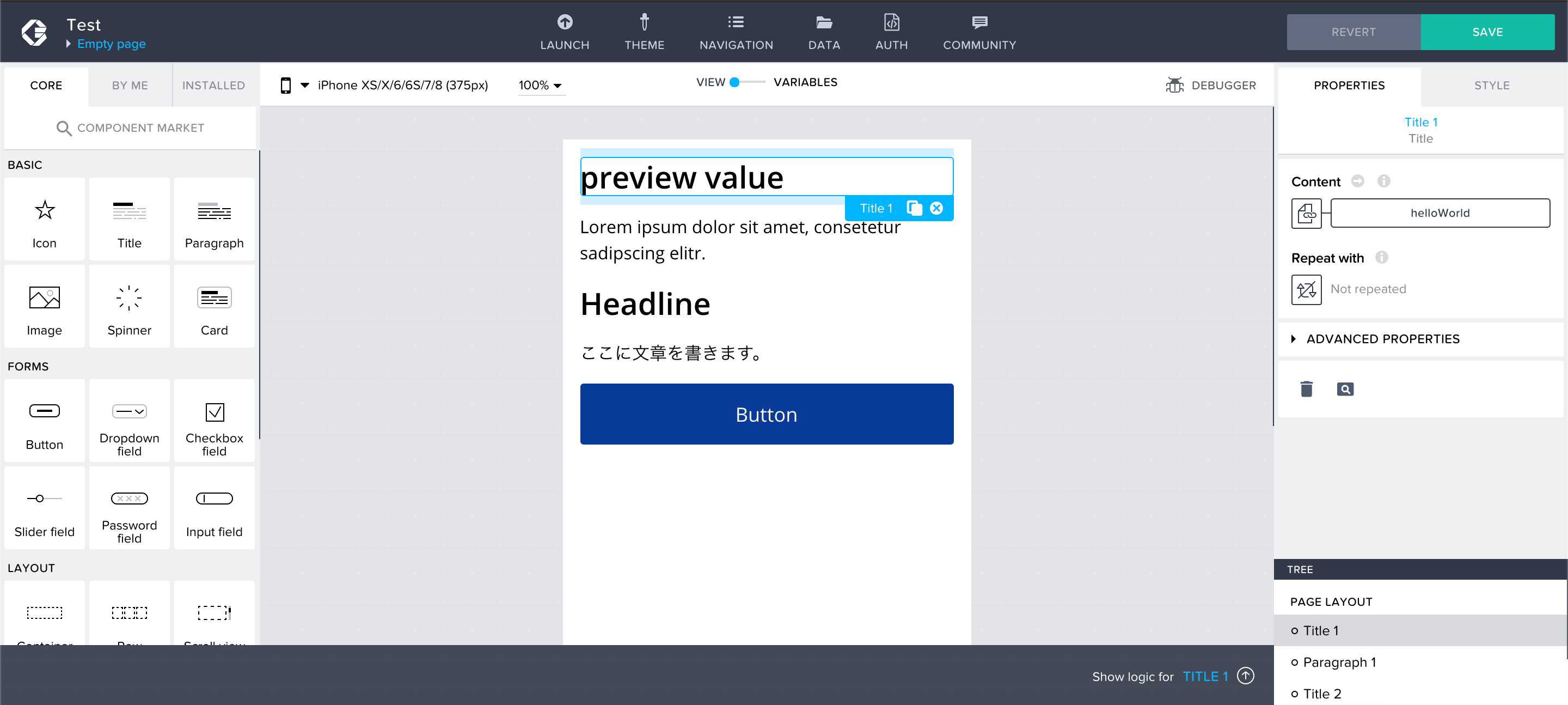
タイトルなどの文字列をクリックして、Content のところを選択します。

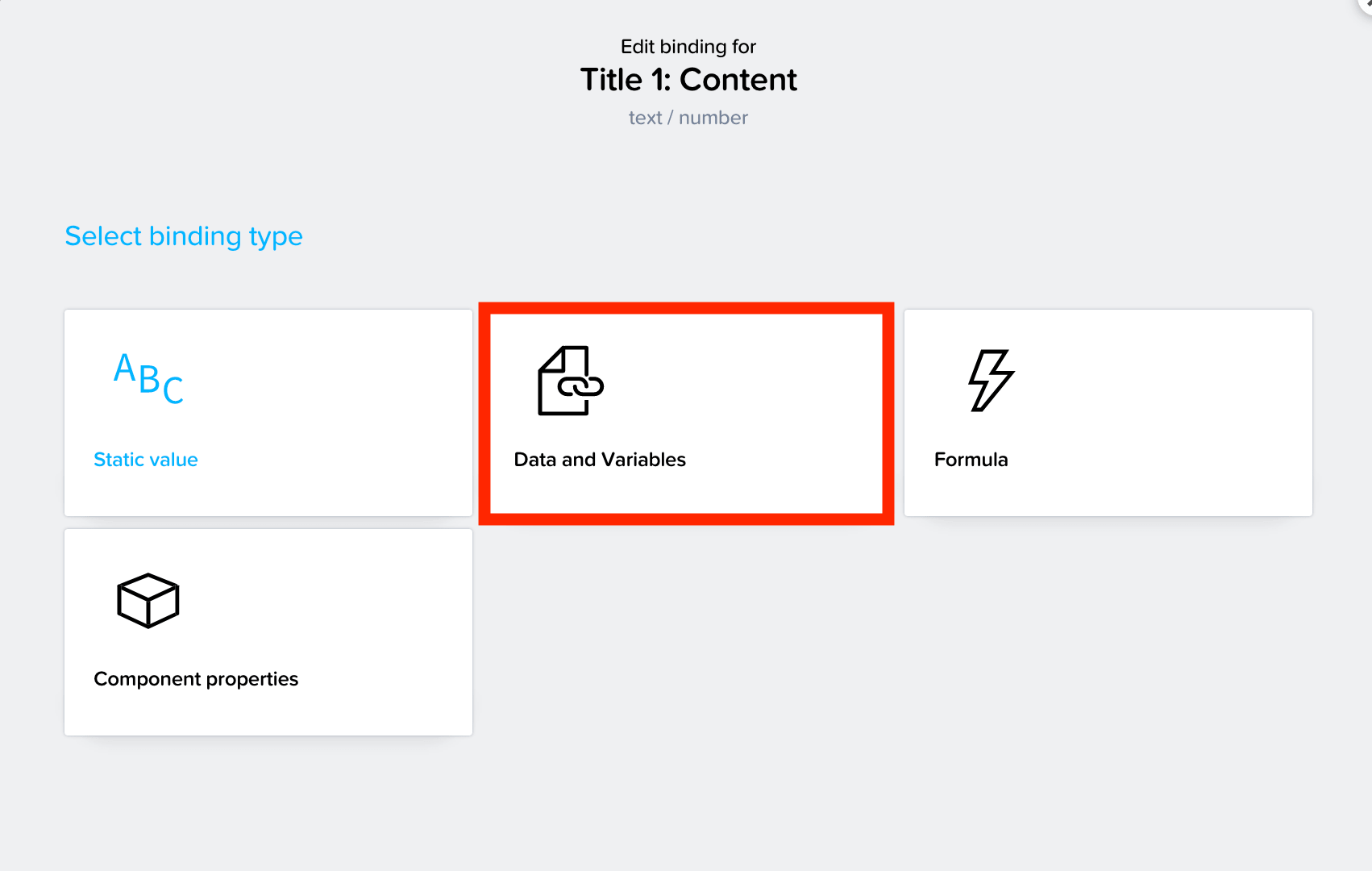
変数を割り当てたいので、「Data and Variables」を選択します。

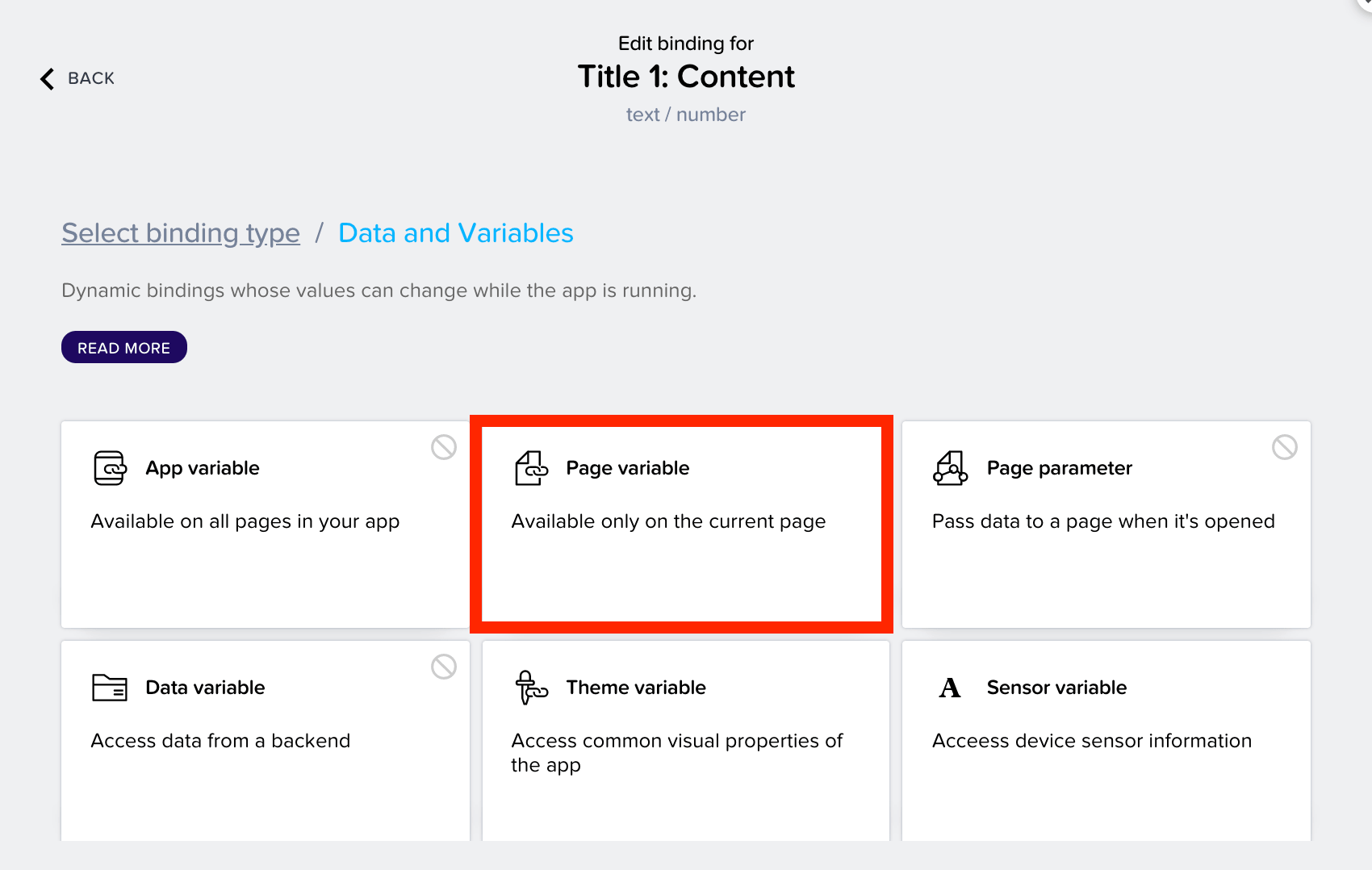
ページ変数を選択したいので、「Page variable」を選択します。

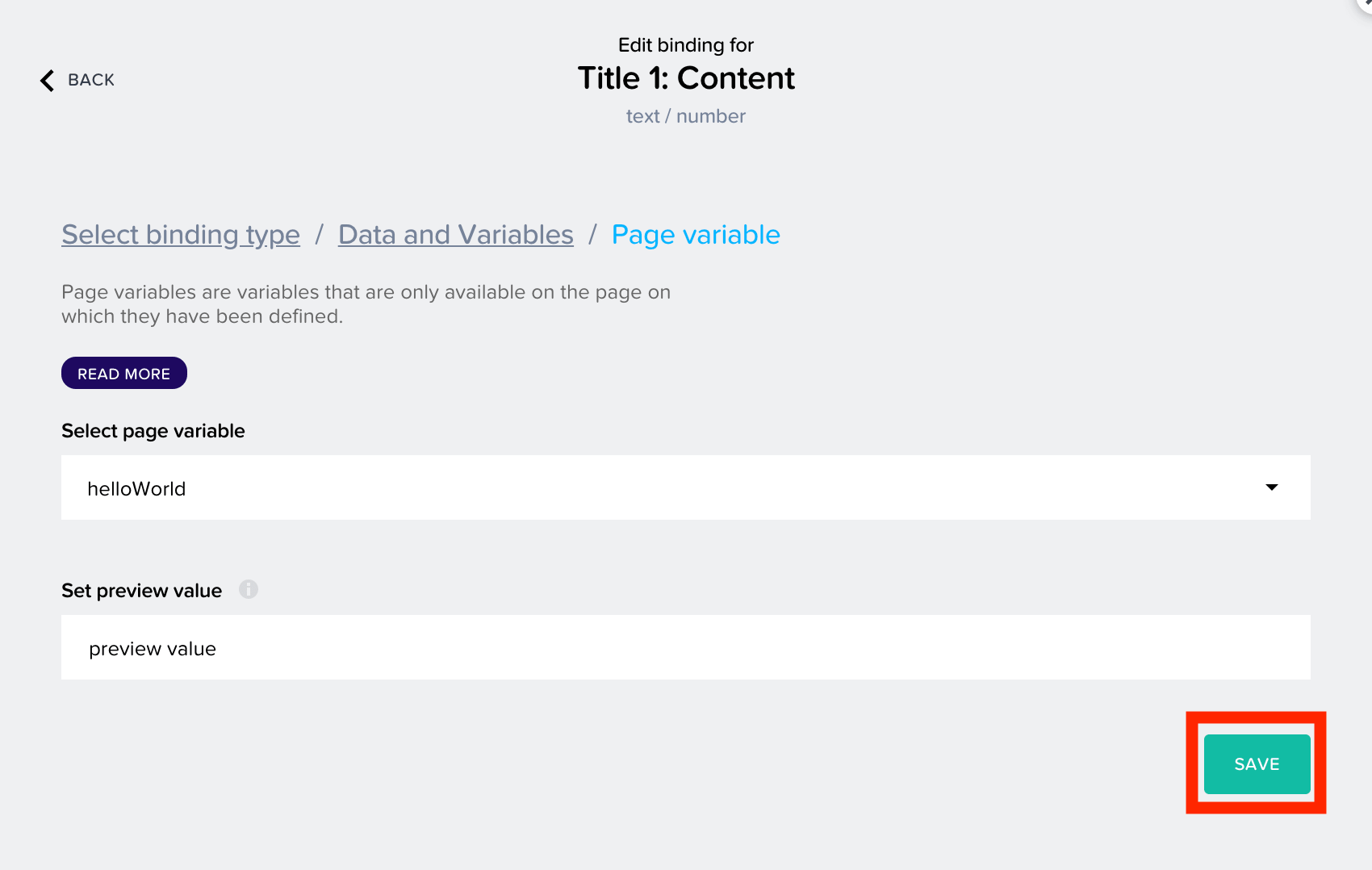
Set Preview Value は変数を登録したときの Example Value と同じです。
Example Value の値が初期値として Set Preview Value に入りますが、ここで値を変更することもできます。
入力が終わったら、「SAVE」をして完了です。

先ほど Set Preview Value に入力した値が、サンプル値として画面上に表示されていることが確認できました。

続いて、「ボタンを押したら変数が変わる」という処理を作っていきます。
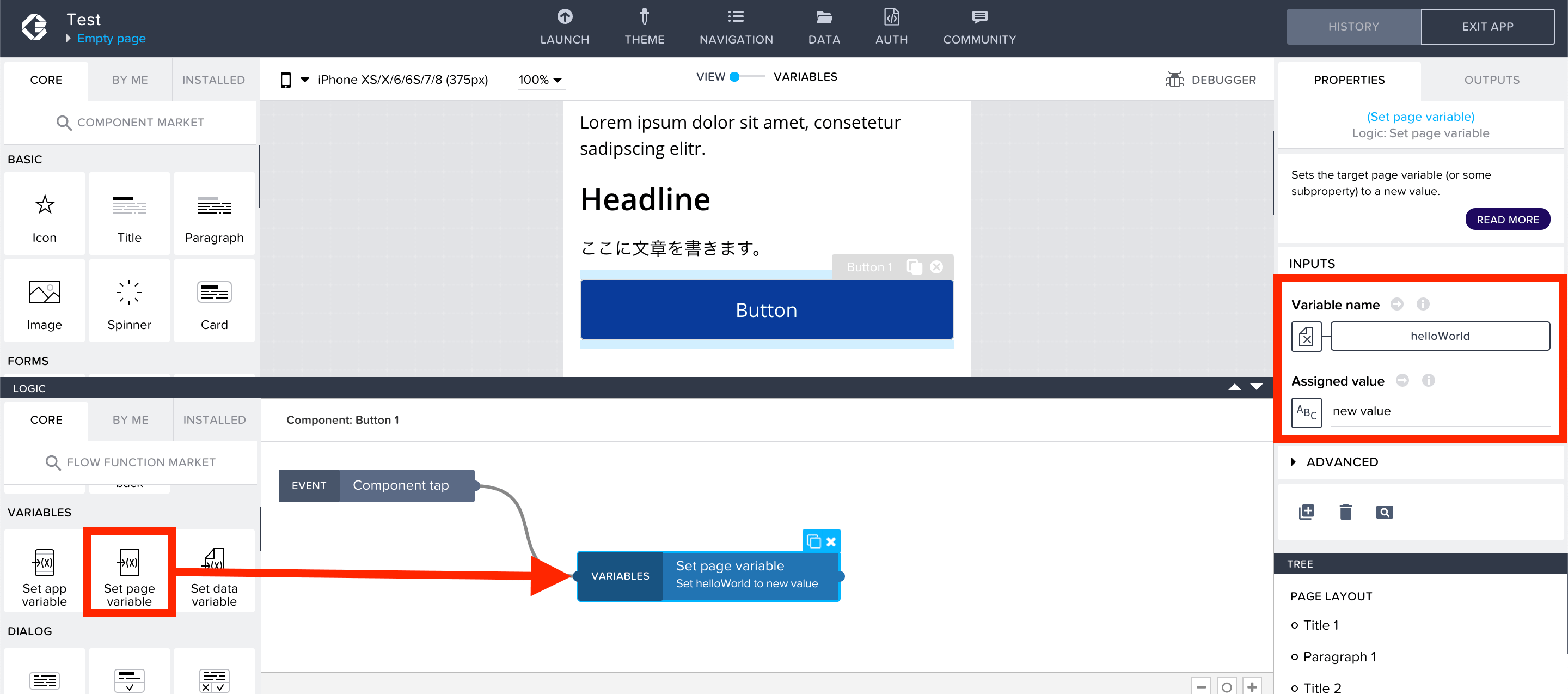
ページ変数の変更は、「Set page variable」というロジックを使用します。
Valiable name は先ほど登録した helloWorld で、Assign Value は変更後の値です。

入力ができたら、保存して動作確認をしていきましょう。
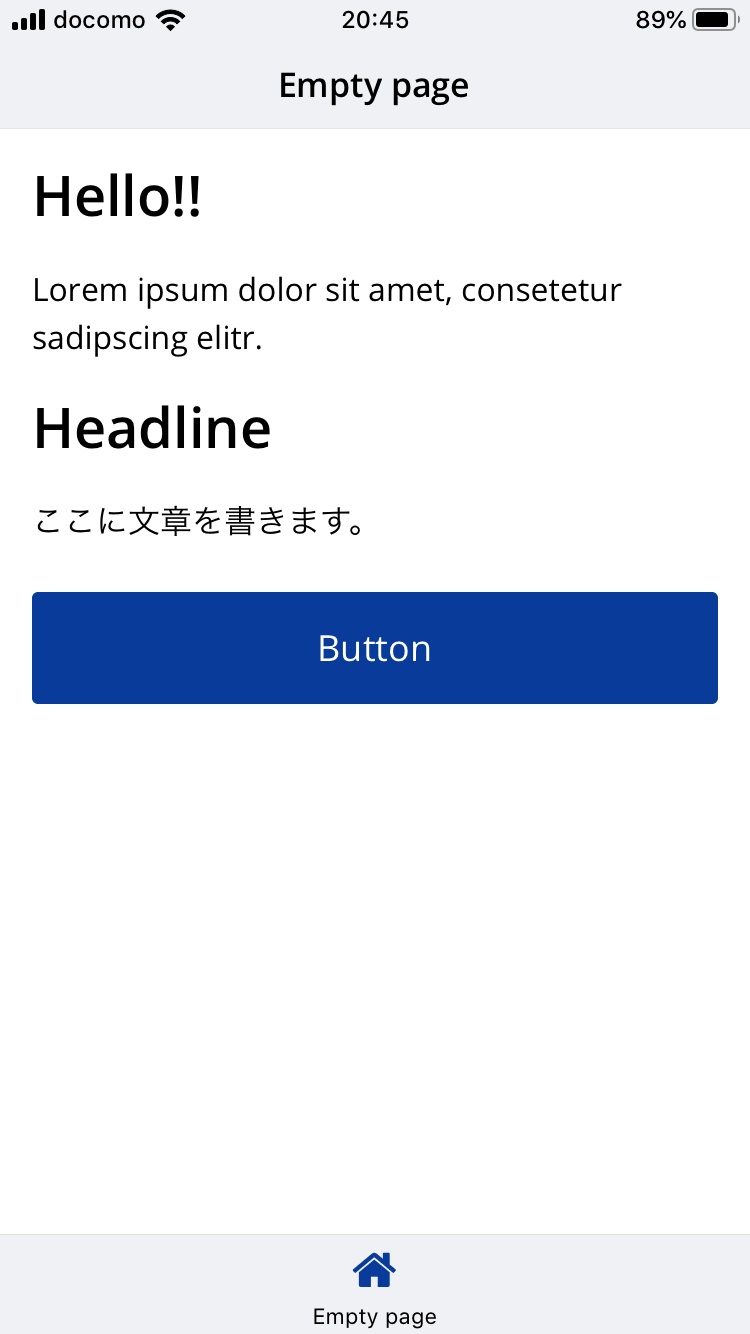
ボタンを押す前は、ページ変数を定義するときに指定した、Initial value が表示されていますね。
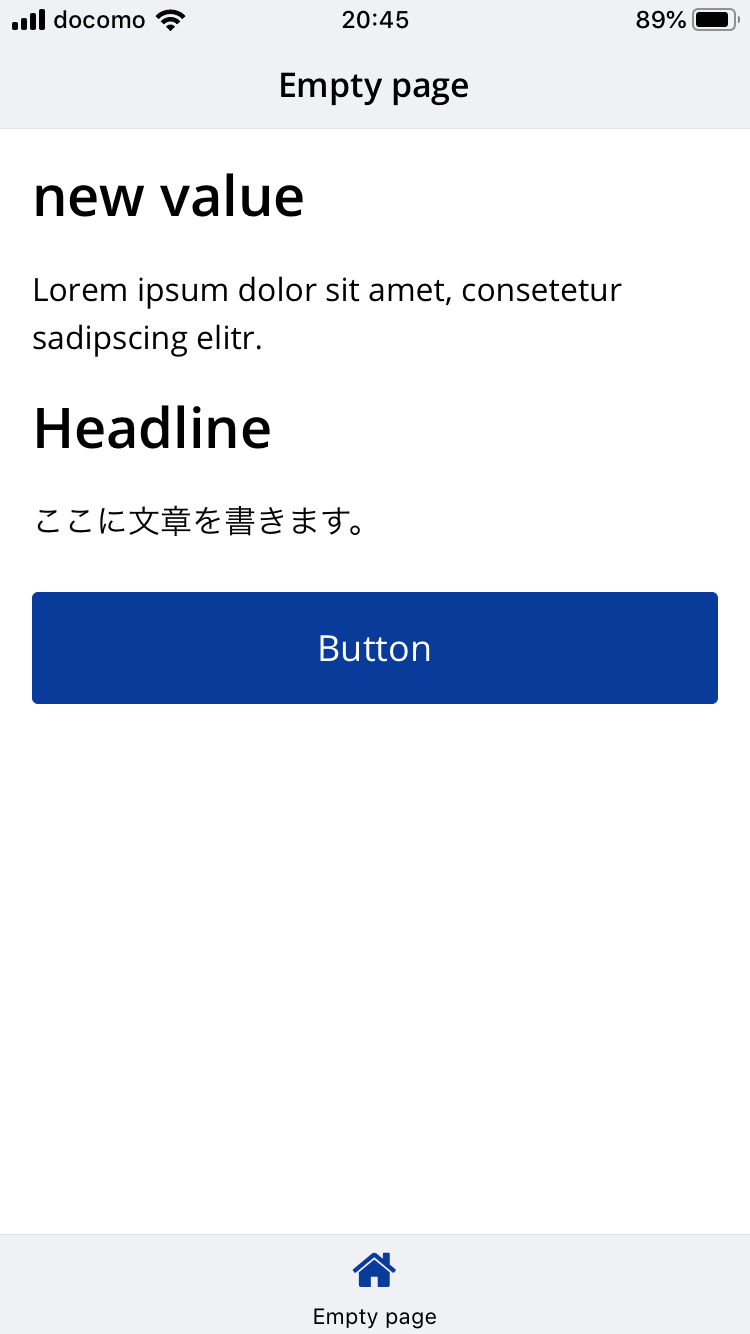
ボタンを押したあとは、Set page variable のロジックで指定した Assign Value が表示されていることが確認できました。


変数を使いこなして、さまざまな処理を実現していきましょう。

AppGyver の Todo アプリの作り方を1冊の本にまとめました。
簡単なアプリを自分で作ってみたい人におすすめです。