UI として配置するコンポーネントの追加と、保存する手順について解説します。
コンポーネントを追加して保存する手順
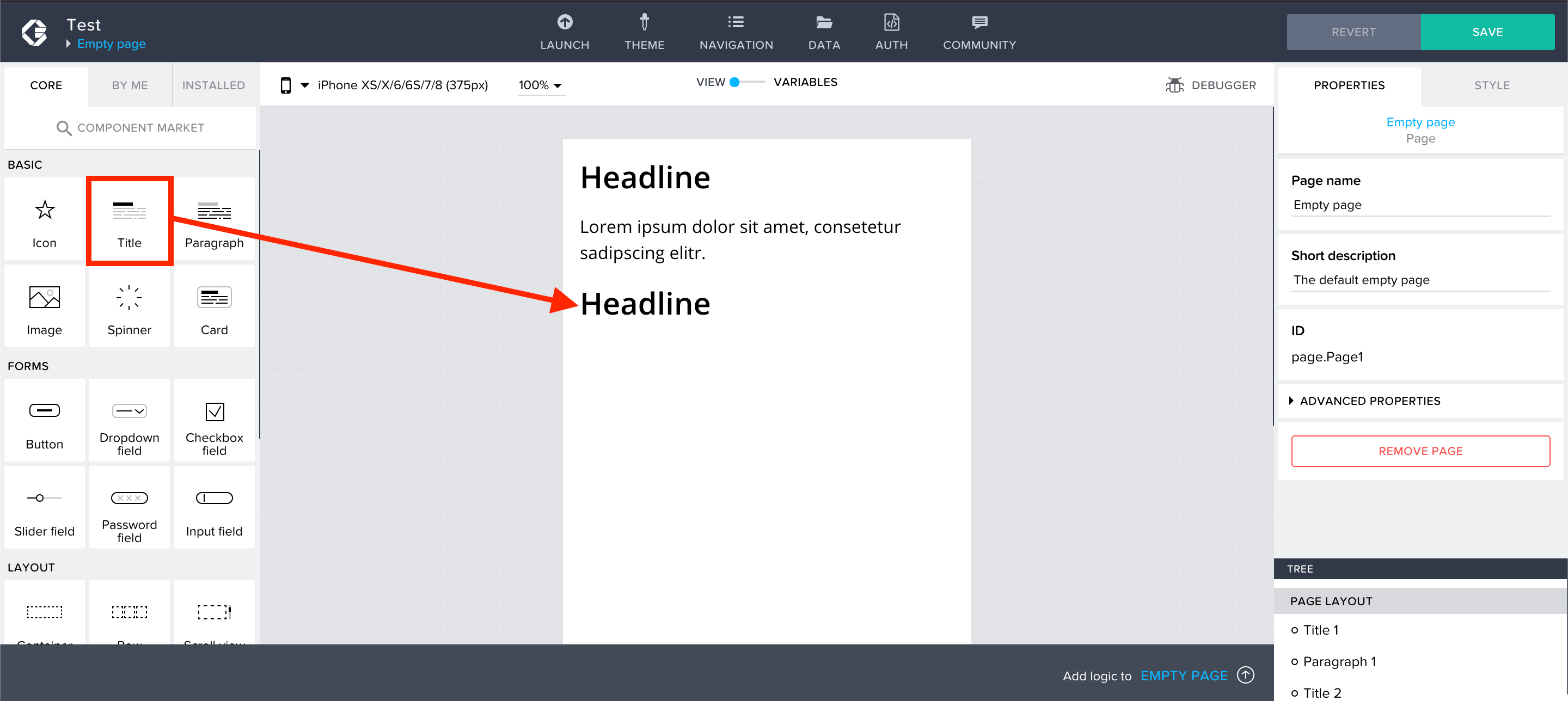
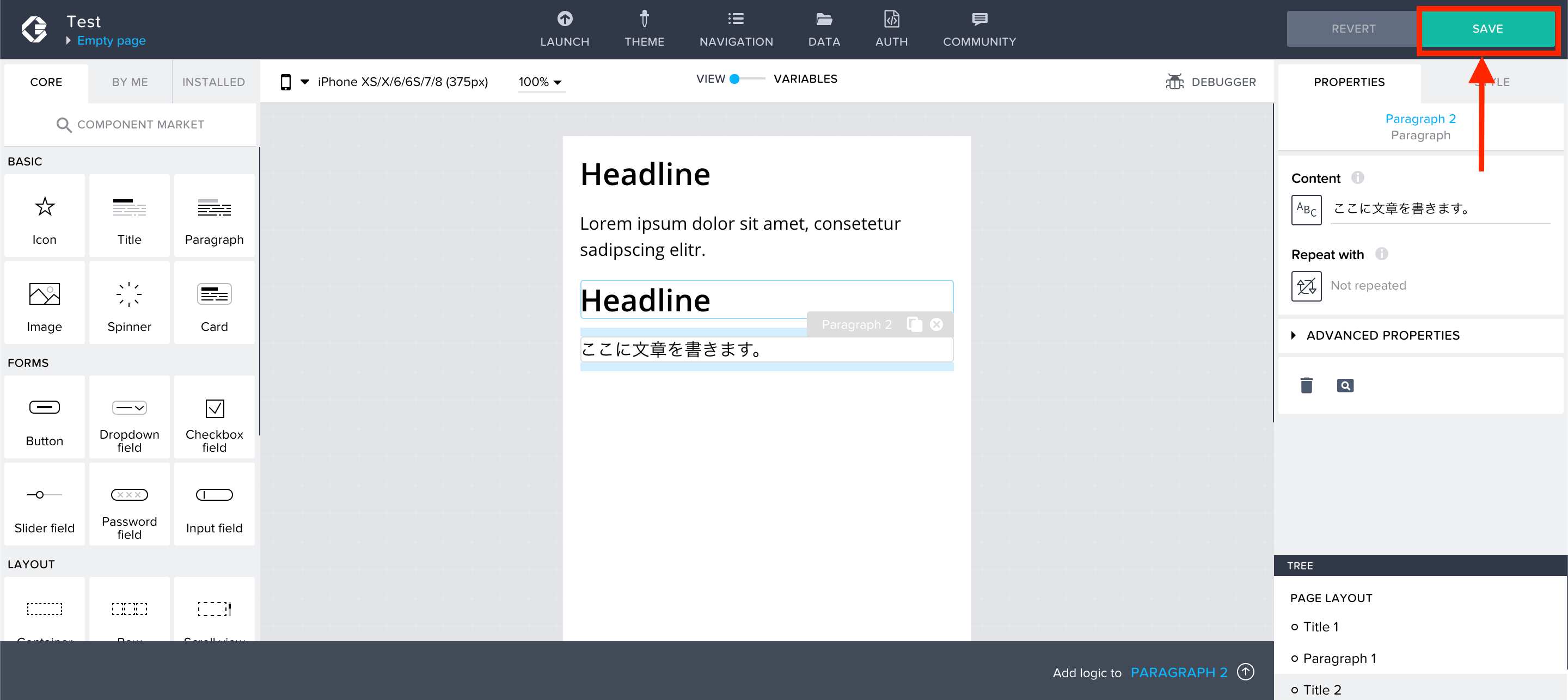
左の部分にコンポーネントがたくさん用意されています。
これをドラッグ・アンド・ドロップして右側に持っていくことで、画面にコンポーネントを追加できます。
タイトルを追加する場合は、「Title」をもってくれば OK です。

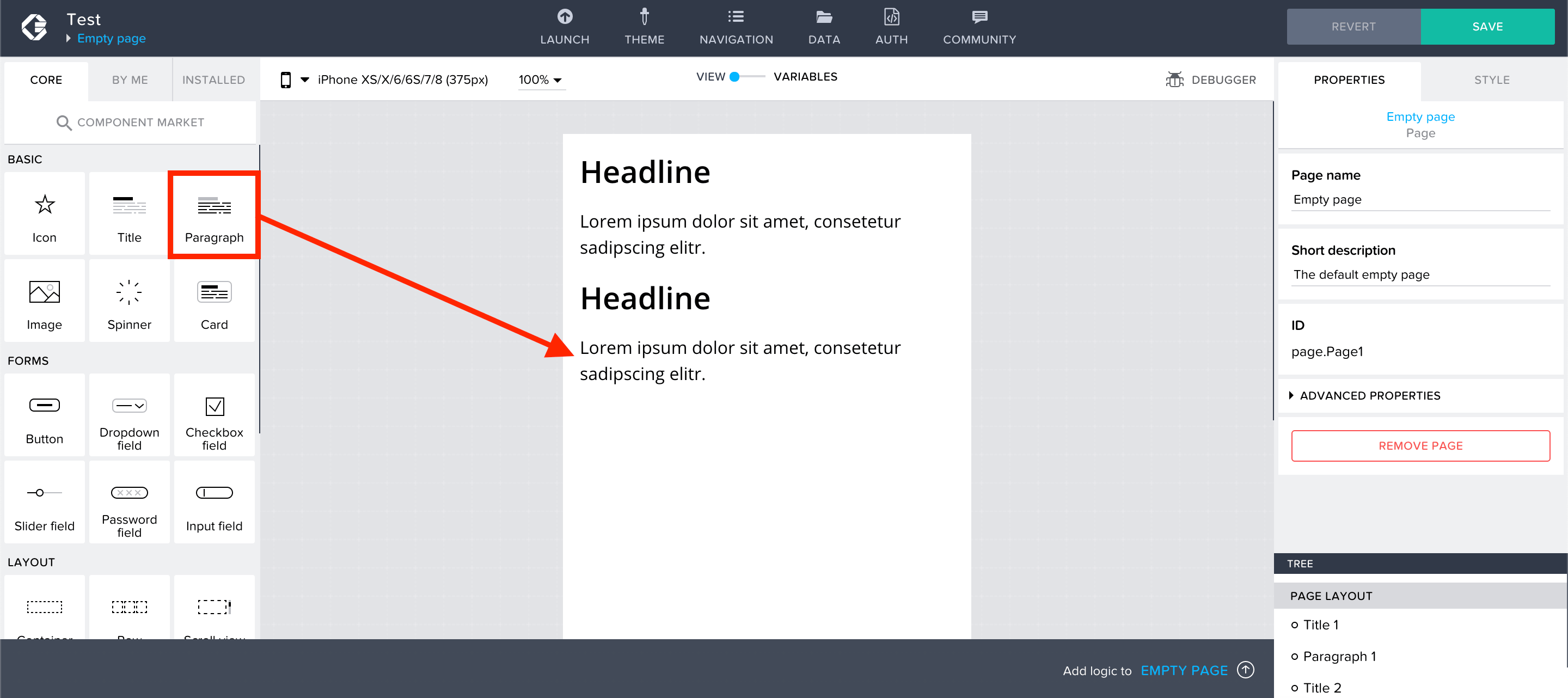
同様に、文章を追加したい場合は「Paragraph」を追加してください。

このように、必要なコンポーネントを追加することが可能です。
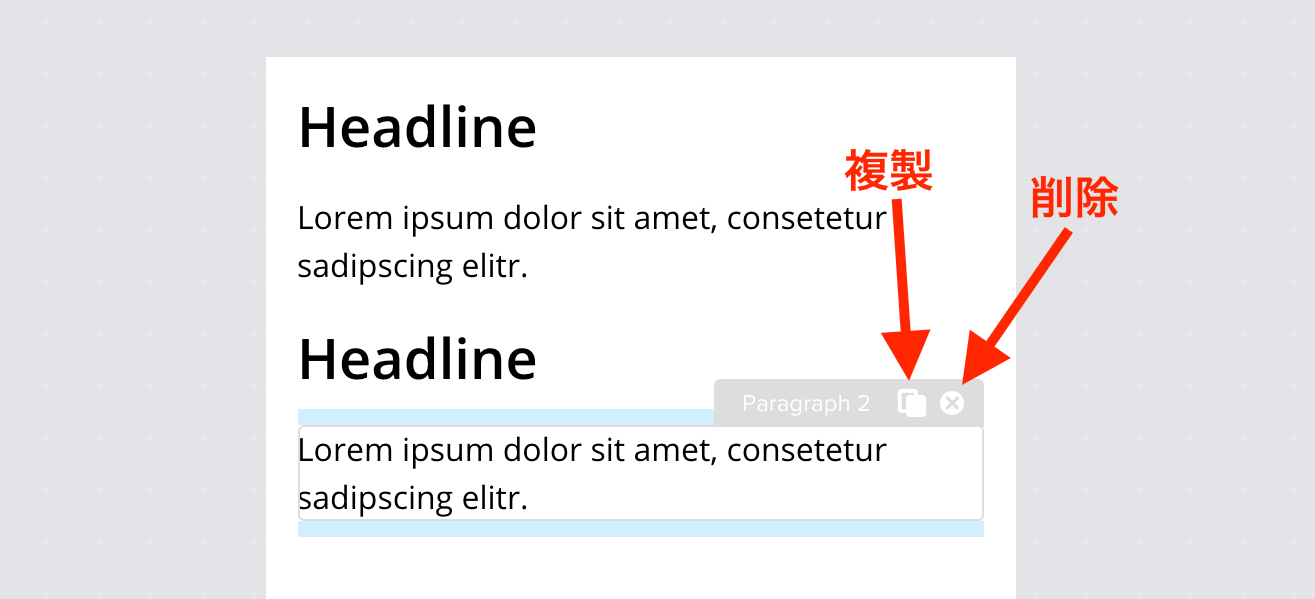
画面に配置したコンポーネントは、複製と削除も簡単にできるようになっています。
カーソルを当てると表示される右上のアイコンを選択することで、複製と削除ができます。

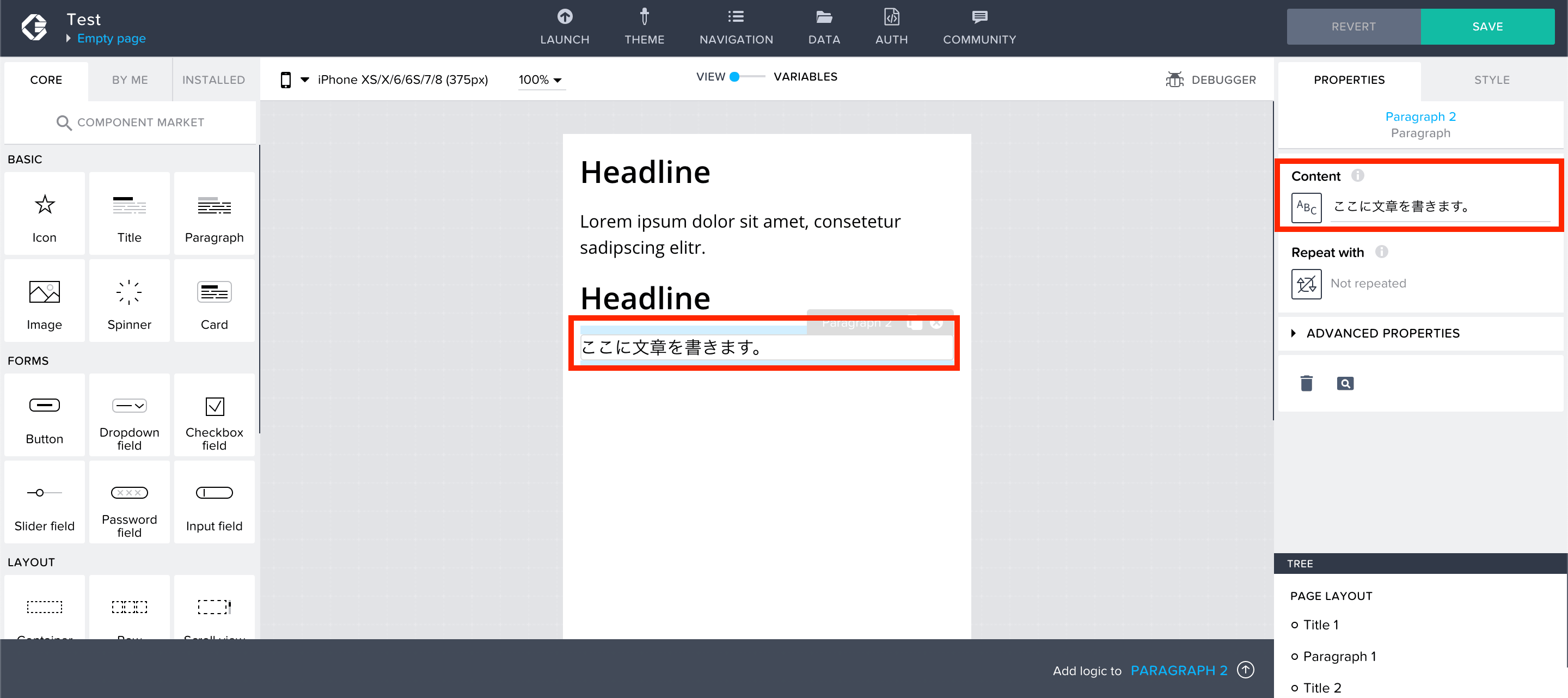
コンポーネントの細かいプロパティは右の方にまとまっています。
「Content」というプロパティを変更することで、テキストの文言を変更することが可能です。

変更ができたら、右上の「SAVE」を押すことで、保存が完了します。

これでコンポーネントの追加が完了しました。
項目スタイルの変更
コンポーネントを配置してだけだと、黒文字で背景もなく、質素な見た目になっています。
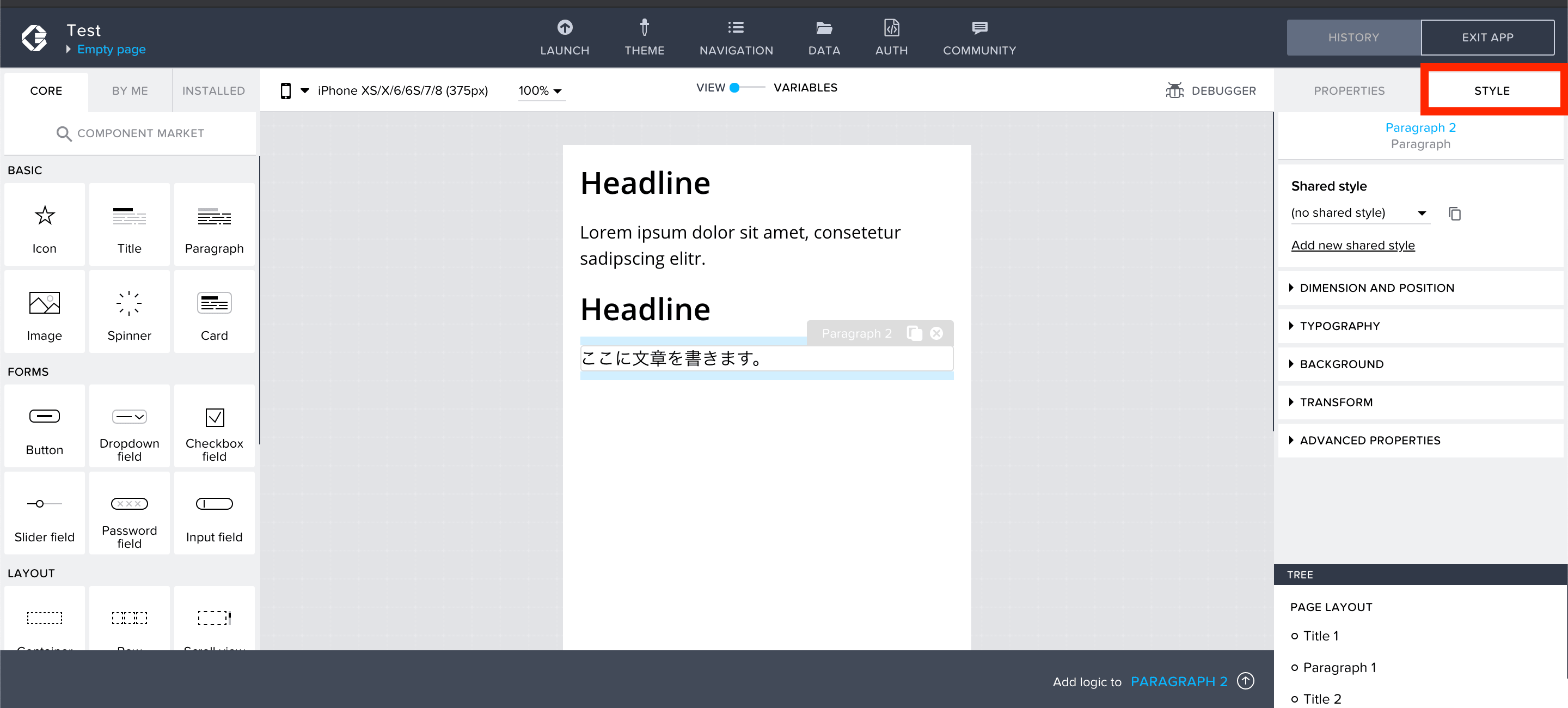
これは、STYLE というタブから変更することが可能です。

STYLE タブからは、さまざまな変更ができます。
- フォントサイズや色を変更する
- 背景色を変更する
- コンポーネント自体のサイズを変更する
- テキストの表示位置を変更する
これらは一例で、他にもいろいろなできるので、自分好みのスタイルに変更してみてください。
最後に
ドラッグ・アンド・ドロップで UI の作成ができるので、サクサク作成が進みそうですね。
気になるコントロールがあれば、追加して見てください。

AppGyver の Todo アプリの作り方を1冊の本にまとめました。
簡単なアプリを自分で作ってみたい人におすすめです。




